P2. Treball amb imatges per la web
1) Accediu a http://commons.wikimedia.org/wiki/Commons:Picture_of_the_day i descarregueu-vos una imatge a resolució completa. Per la imatge seleccionada indiqueu:
| Nom de fitxer | Format d'imatge | Mida d'arxiu | Resolució de la imatge | Autor i llicència de l'obra |
|---|---|---|---|---|
| Panthera_leo_yawn_(Kgalagadi,_2012) | JPG | 7,75 MB | 4,896 × 3,264 pixels | Yathin S Krishnappa, Creative Commons Attribution-Share Alike 3.0 Unported license. |
.jpg) |
||||
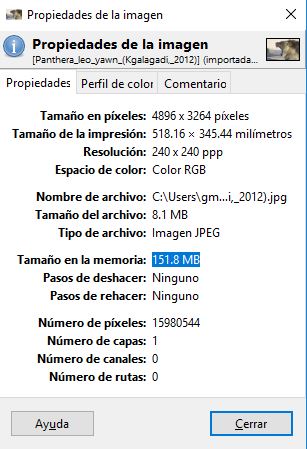
2) Obriu la imatge amb Gimp i Photoshop. Observeu que en el cas de Gimp i Photoshop s'informa de la memòria que consumeix la imatge al costat inferior de la finestra. Quanta memòria consumeix la imatge un cop carregada? Buscant pels menús també trobareu la resolució i el perfil de color utilizats. Quin perfil utilitza la vostra imatge?


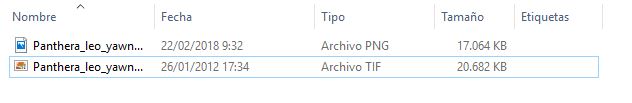
3) Utilitzeu un dels programes (Gimp) per guardar la imatge en format PNG i l'altre programa (Photoshop) per guardar-la en format TIFF (utilitzeu la compressió "LZW"). Quin tipus de compressió i transparència suporta cadascun dels formats? Quina mida acaba tenint el fitxer .png i el .tiff? Quins són els formats i les extensions de projecte natives de Gimp i Photoshop?
La extensio del gimp es xcf i la del photoshop psd

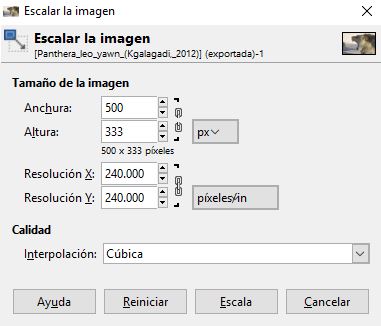
4) Utilitzeu algun dels dos programes (el que vulgueu) per obtenir una imatge reescalada que no tingui una amplada superior a 500px (l'alçada serà la que correspongui per tal de mantenir la proporcionalitat). Guardeu la imatge en algun format amb compressió sense pèrdua i mostreu-la a la web que lliureu de tal manera que la pròpia imatge sigui un enllaç a la versió anterior amb la resolució completa. Quina mida té el fitxer imatge reescalat?
He escollit el gimp per reescalar la imagte, ara ocupa 179KB 
5) Ara guardeu la imatge reescalada a 500px d'amplada, en format JPEG utilitzant 4 o 5 nivells de qualitat: des de qualitat màxima a qualitat mínima. Presenteu totes les imatges a la web del lliurament indicant, per cadascuna, la qualitat JPEG seleccionada al fer l'exportació i la mida de l'arxiu obtingut. Quin nivell mínim creieu que podeu utilitzar sense pèrdua aparent de qualitat? Justifiqueu el resultat a la vostra web.
El tamany de les imagtes amb les diferents calitats 
escaladaminima.jpg)
Mitja:
escaladamitja.jpg)
Alta:
escaladamaxima.jpg)
6) Guardeu una versió redimensionada a 500px de la imatge en format GIF i PNG. Presenteu-les una al costat de l'altra a la web del lliurament indicant format i mida de l'arxiu. Quines diferències aprecieu?

PNG:
escaladapng.png) GIF:
GIF: escaladagif.gif)
El tamany i la calitat de la imatge PNG es superior a la GIF.
7) Gimp o Photoshop permeten treballar per defecte amb els formats WebP, JPEG 2000, DICOM? Existeixen complements per donar suport a aquests formats? Expliqueu amb una o dues línies les característiques dels formats anteriors.
GIMP permet treballar amb les 3 per mitjar de plugins en canvi Photoshop permet treballar amb DICOM sense necesitat de plugin. Existeixen pluguins que fan possible treballar-hi.
Webp es un format gráfic en forma de contenedor, que soporta tant compresión amb pérdua como sense.
JPEG 2000 es un estándar de compresió y codificació digital de imátges.
DICOM es el estándar reconegut mundialment per el intercanvi d'imátges médiques, pensat per manipulament, visualizació, almacenatge, impresióny transmisió.
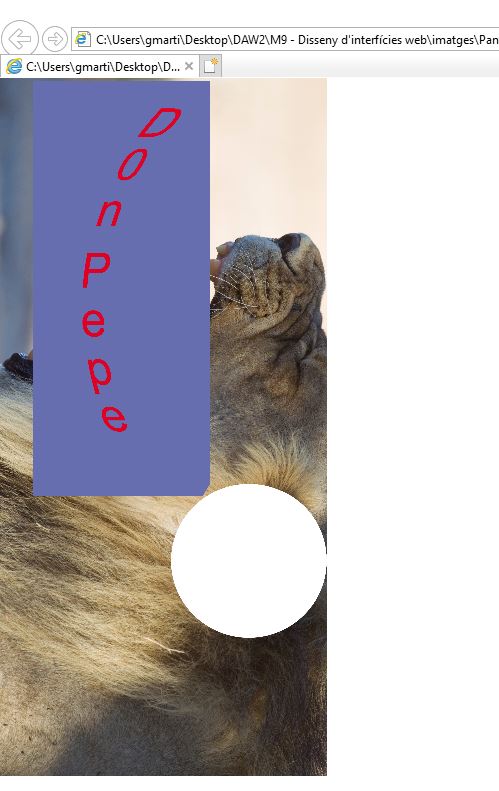
8) Utilitzeu Gimp o Photoshop per demostrar les operacions gràfiques següents, penjant el resultat a la web de lliurament:
Tall d'un bloc rectangular d'imatge.
Rotació amb un angle concret de 90 graus.
Eliminació d'una àrea gràfica rodona deixant-la transparent.
Superposició a la imatge de contingut gràfic: un rectangle amb un text dins (el vostre nom!).

9) Utilitzeu Inkscape per crear una imatge vectorial que tingui elements gràfics i algun text. Quina mida té el fitxer .svg? Pot representar-se directament al navegador web d'Explorer o Chrome? S'ha d'instal·lar algun pluggin?
Ocupa 10MB. Si es pot representar sense necesitat d'un plugin.

10) Utilitzeu Inkscape per vectoritzar una fotografia. Representeu-la a la web del lliurament:
La fotografia original
.jpg) El .svg que resulta de vectoritzarla
El .svg que resulta de vectoritzarla
El .png que resulta d'exportar des d'Inkscape l'objecte vectorial
vectoritzada.png)